Überblick
Das A und O für inklusives Webdesign in Irland
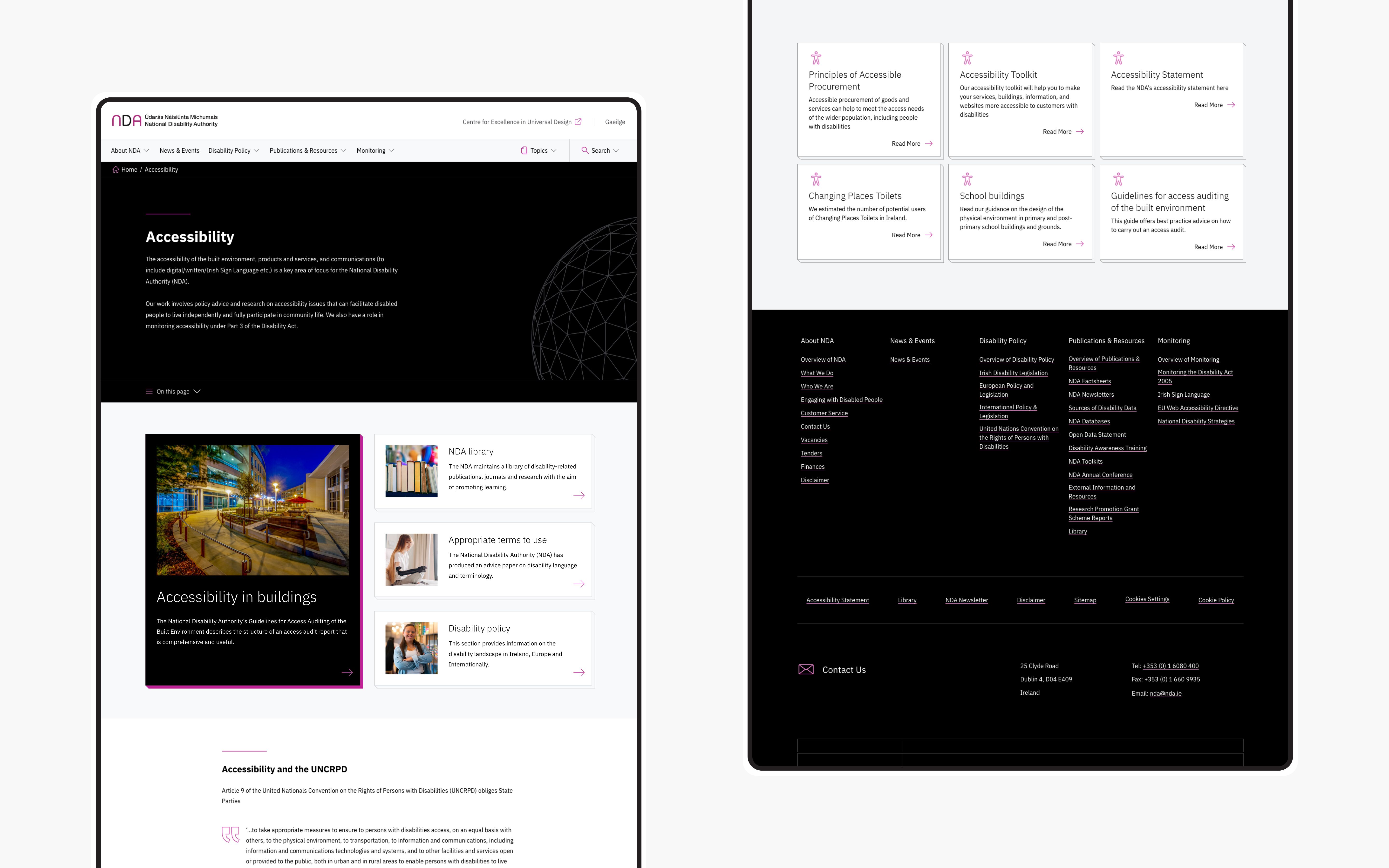
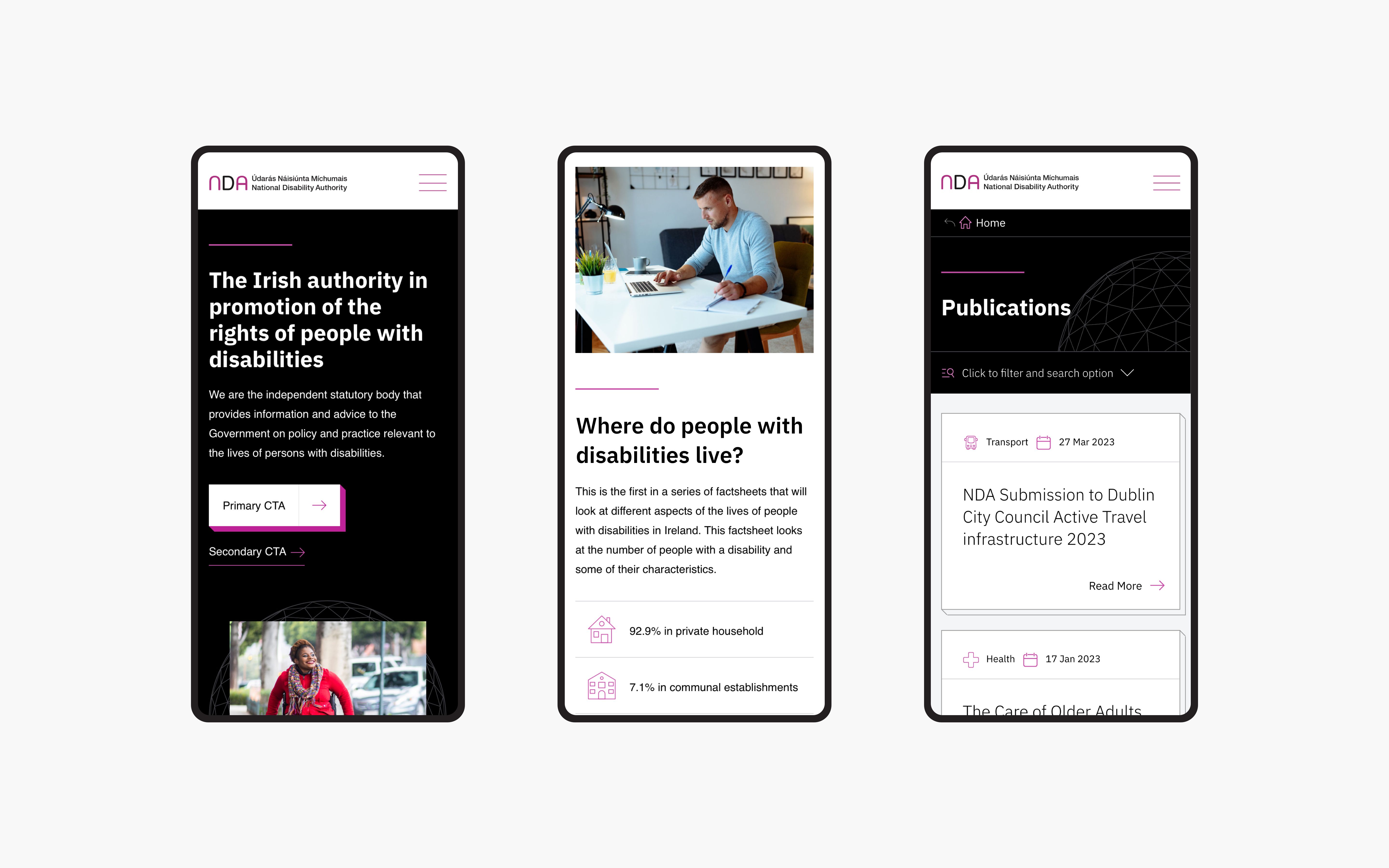
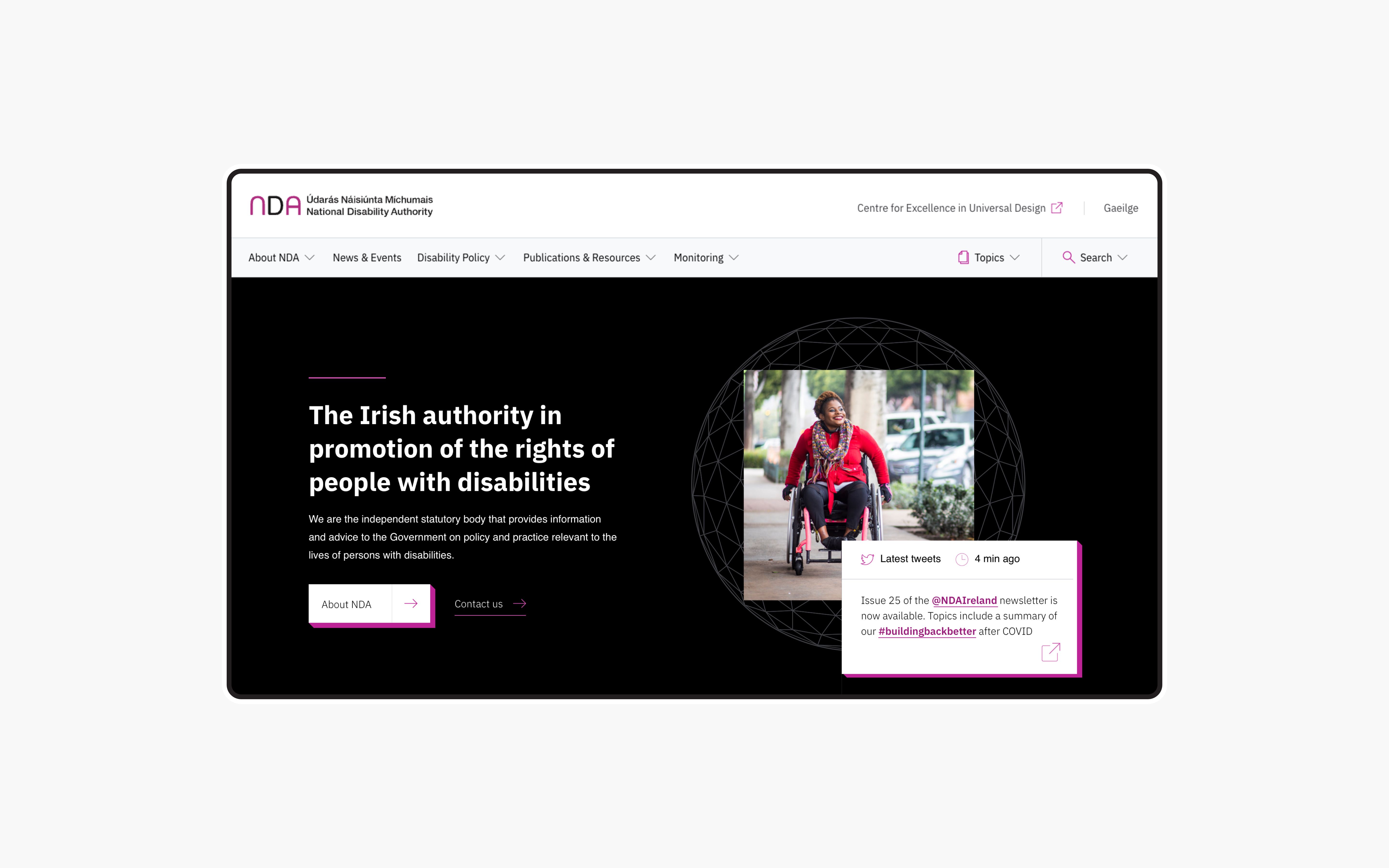
Die irische National Disability Authority (NDA) und Kooba hatten ihre Kräfte gebündelt, um die NDA-Website völlig neu auf die Beine zu stellen. Das Ziel lautete: das Aushängeschild für höchste Standards für barrierefreies Design auf der Grünen Insel gestalten. Die NDA ist die oberste staatliche Stelle zu politischen und praktischen Fragen im Hinblick auf Menschen mit physischer oder psychischer Beeinträchtigung. Sie berät den öffentlichen Sektor, unterstützt mit wissenschaftlichen Erkenntnissen und macht sich für universelles Design stark. Kooba kniete sich in das Website-Neudesign, und zwar mit Fokus auf eine neue, klare thematische Struktur. So wurde die Seite zum optimalen Kommunikationstool der NDA, womit die Organisation nun ihren eigenen hohen Anforderungen vollauf gerecht werden kann. Der neue NDA-Onlineauftritt: nda.ie
Projekt ansehen
nda.ie
Barrierefreies Webdesign mit kreativem Anspruch
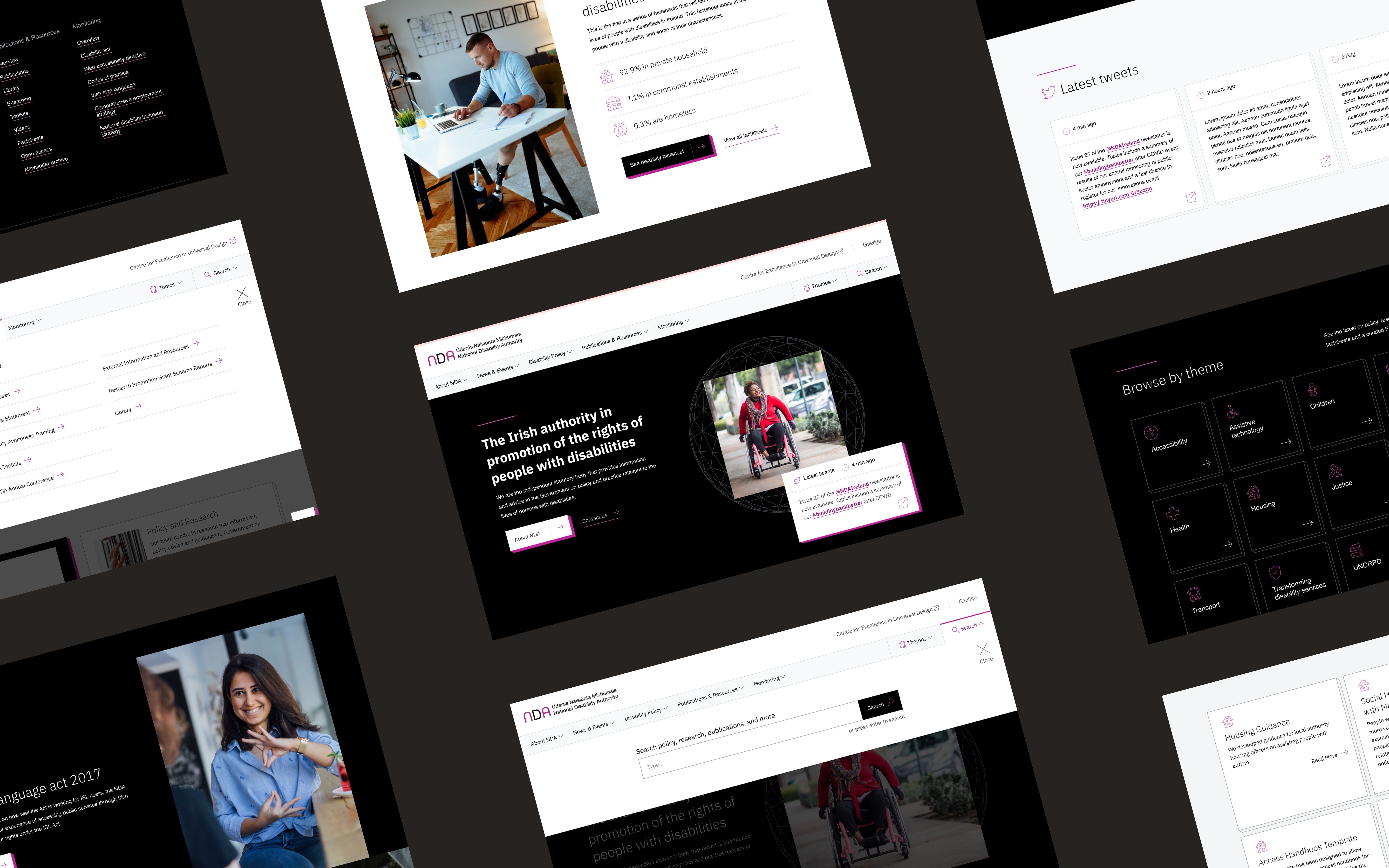
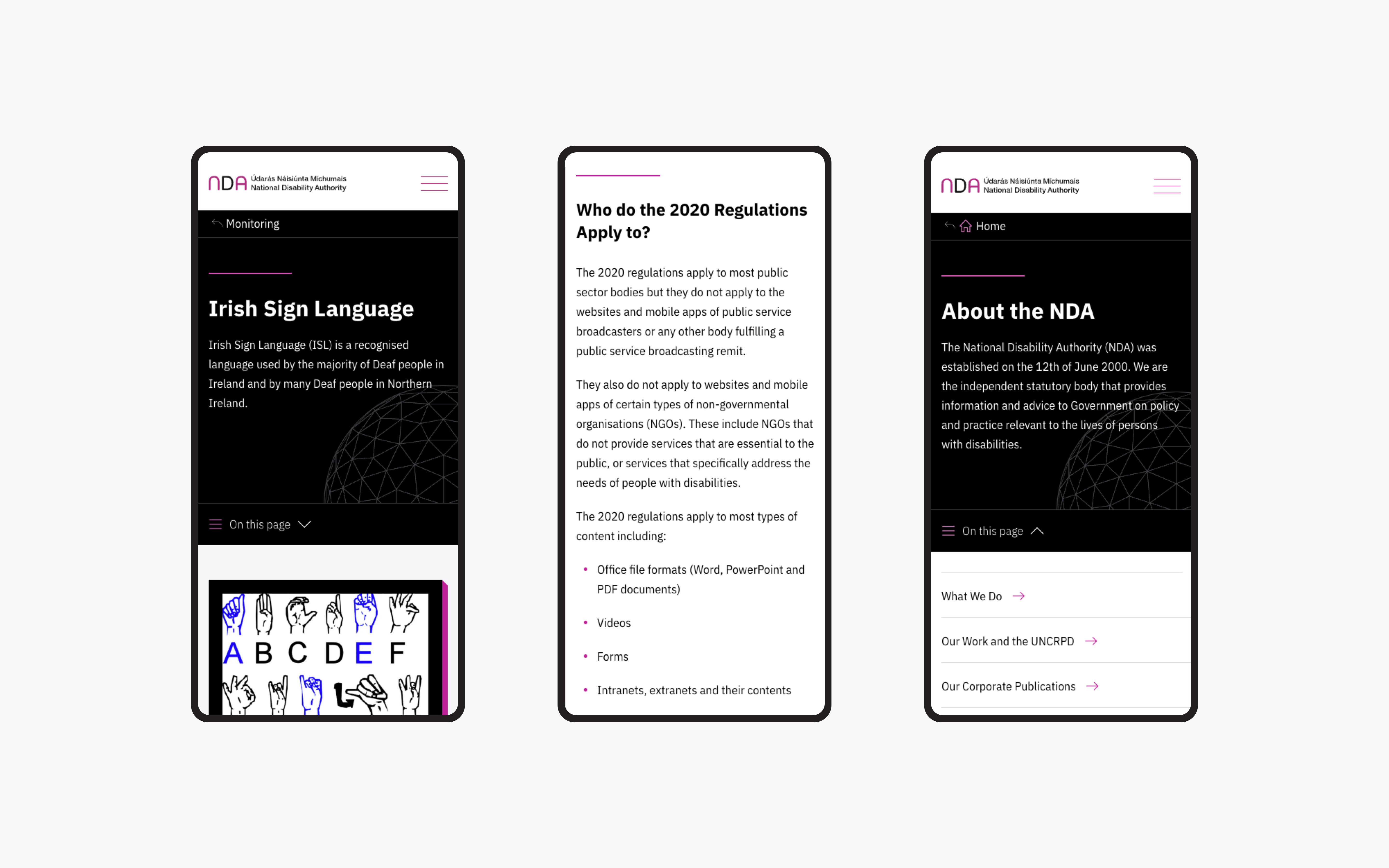
Die NDA wollte das bisherige Look-and-Feel weitgehend beibehalten. Somit lautete die Designherausforderung: eine bestehende Seite teils um- und teils neugestalten, um sie attraktiv-dynamisch und zugleich gemäß den Kriterien von universellem Design aufzuziehen. Die digitale Barrierefreiheit war für uns der rote Faden des gesamten Projekts. In stetigem Austausch mit der NDA (mit intensiven Tests und Analysen der Nutzungsszenarien) arbeitete unser Team heraus, welche Aspekte der User Experience (UX) sowohl für die Beschäftigten als auch für die Zielgruppen der NDA zentral sind. Auf der Basis qualitativer und quantitativer Untersuchungen konnten wir die Informationsarchitektur und das Seitenschema konzipieren. Am Anfang unseres UX-Prozesses stand eine Auswertung der alten Website; dabei zeigte sich, was für die neue Seitenstruktur wichtig werden sollte. Außerdem konnten wir dadurch zuverlässig erkennen, auf welche Weise die Inhalte genutzt werden, und unsere Strategie für das maßgeschneiderte barrierefreie Webdesign detailliert festlegen.

Stresstests für die wesentlichen Ziele
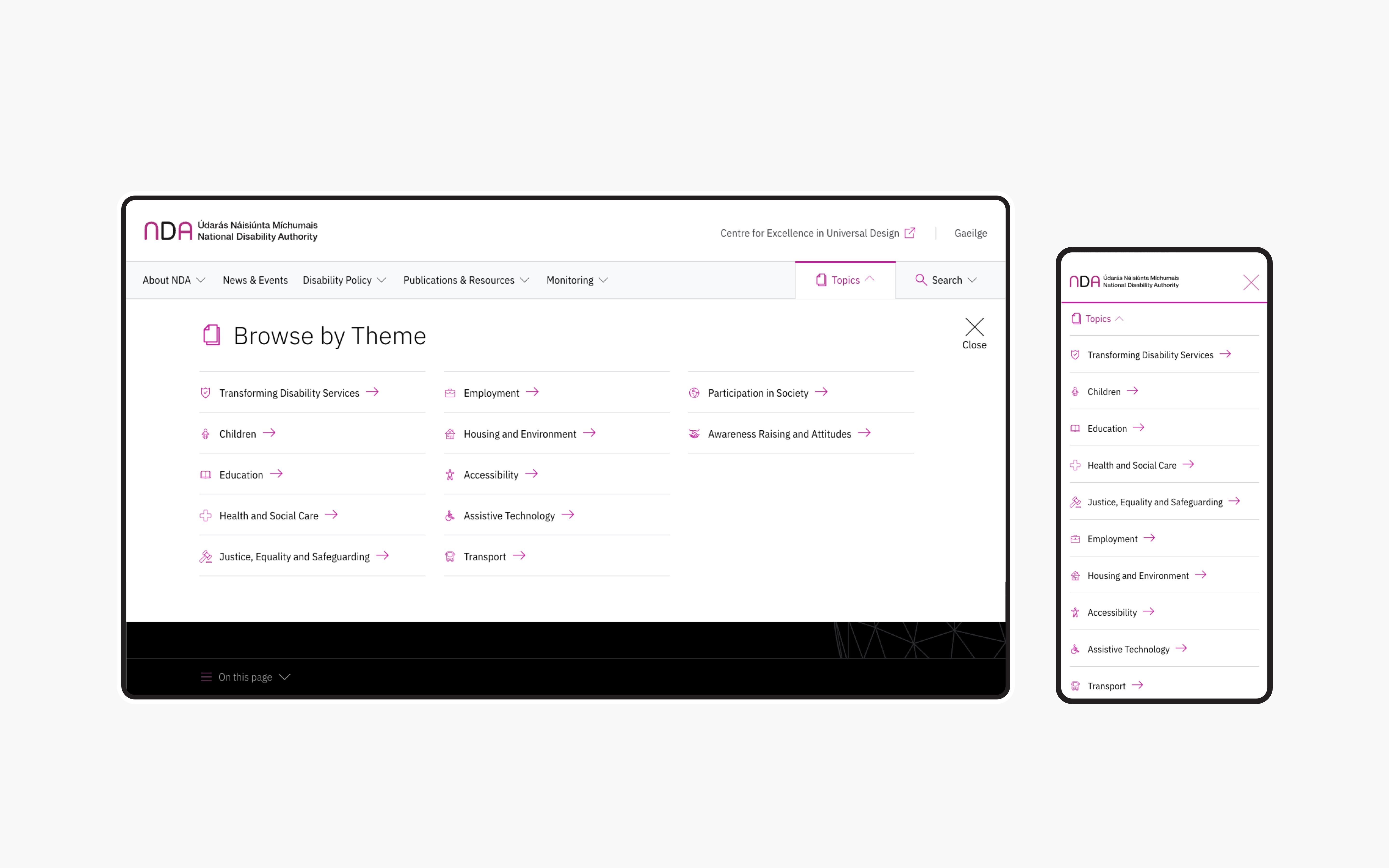
Der komplexeste Teil des Projekts war erwartungsgemäß, die UX herauszuarbeiten und eine übersichtliche Sitemap vorzulegen. Zunächst stand eine Bedarfsanalyse an: zu Kernelementen der Marke NDA, Nutzerwerten, „Stolpersteinen“ und NDA-Erwartungen. So konnten wir die aktuelle Wahrnehmung der NDA und ihres Onlineauftritts ermitteln und auch die Ambitionen für die Zukunft konkretisieren. Daraus ergaben sich die Leitziele für unseren Kreativprozess: Seriosität und Professionalität mit hoher Qualität, Zuverlässigkeit und Sachlichkeit. Entscheidend waren Klarheit und Usability. Wir trafen uns mehrfach zu Workshops mit der NDA, in denen wir gemeinsam die Informationsarchitektur entwickelten, gestützt auf Analysen und neue geschäftliche Ziele. Die daraus resultierende erste Version der Sitemap wurde dann von der NDA auf Herz und Nieren getestet. Anhand der Daten, die wir in der UX-Phase herausgearbeitet hatten, konnten wir, Kooba und die NDA als ein Team, dann das allgemeine Erscheinungsbild für die neue Website festlegen.



Innovation auf allen Ebenen
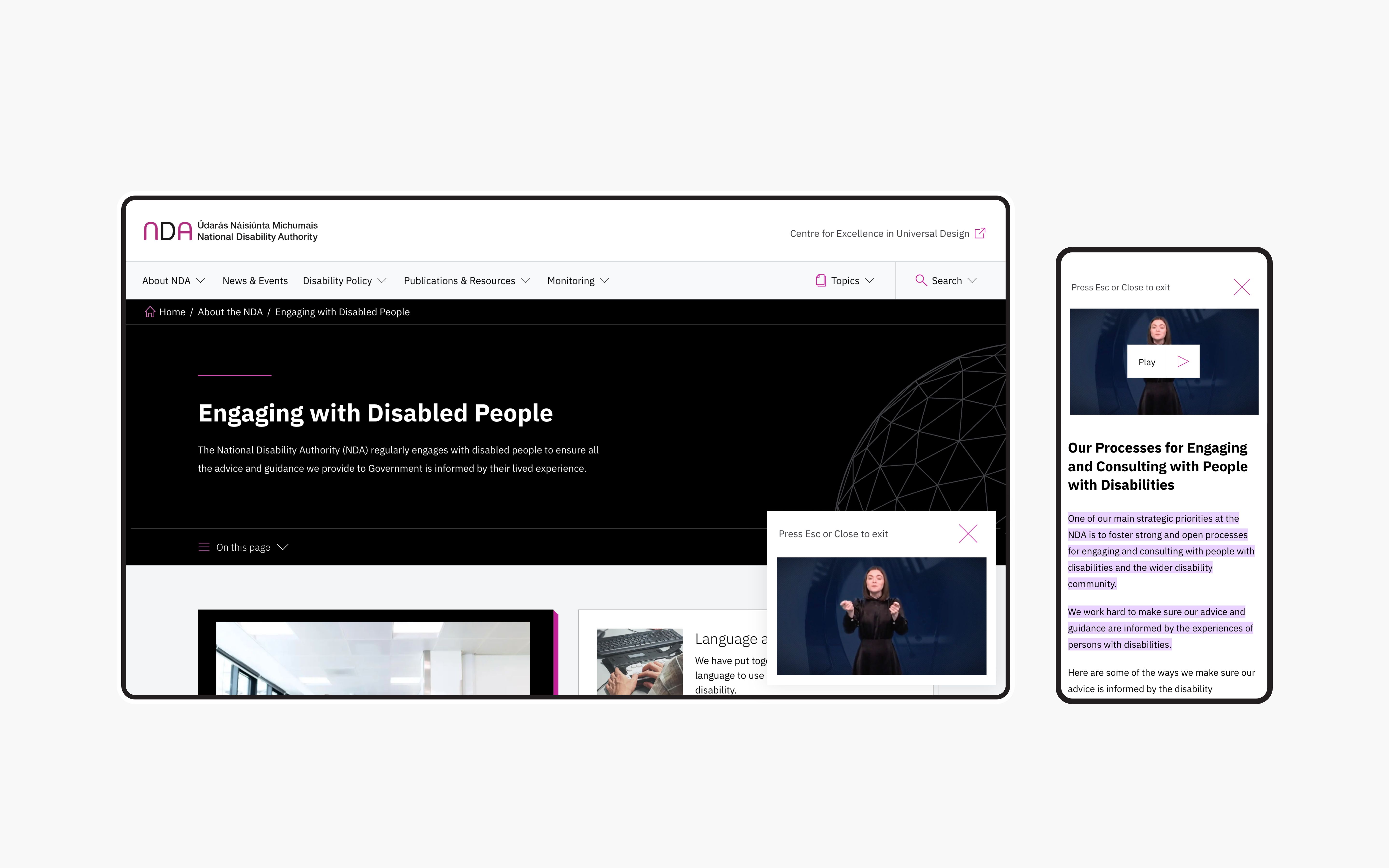
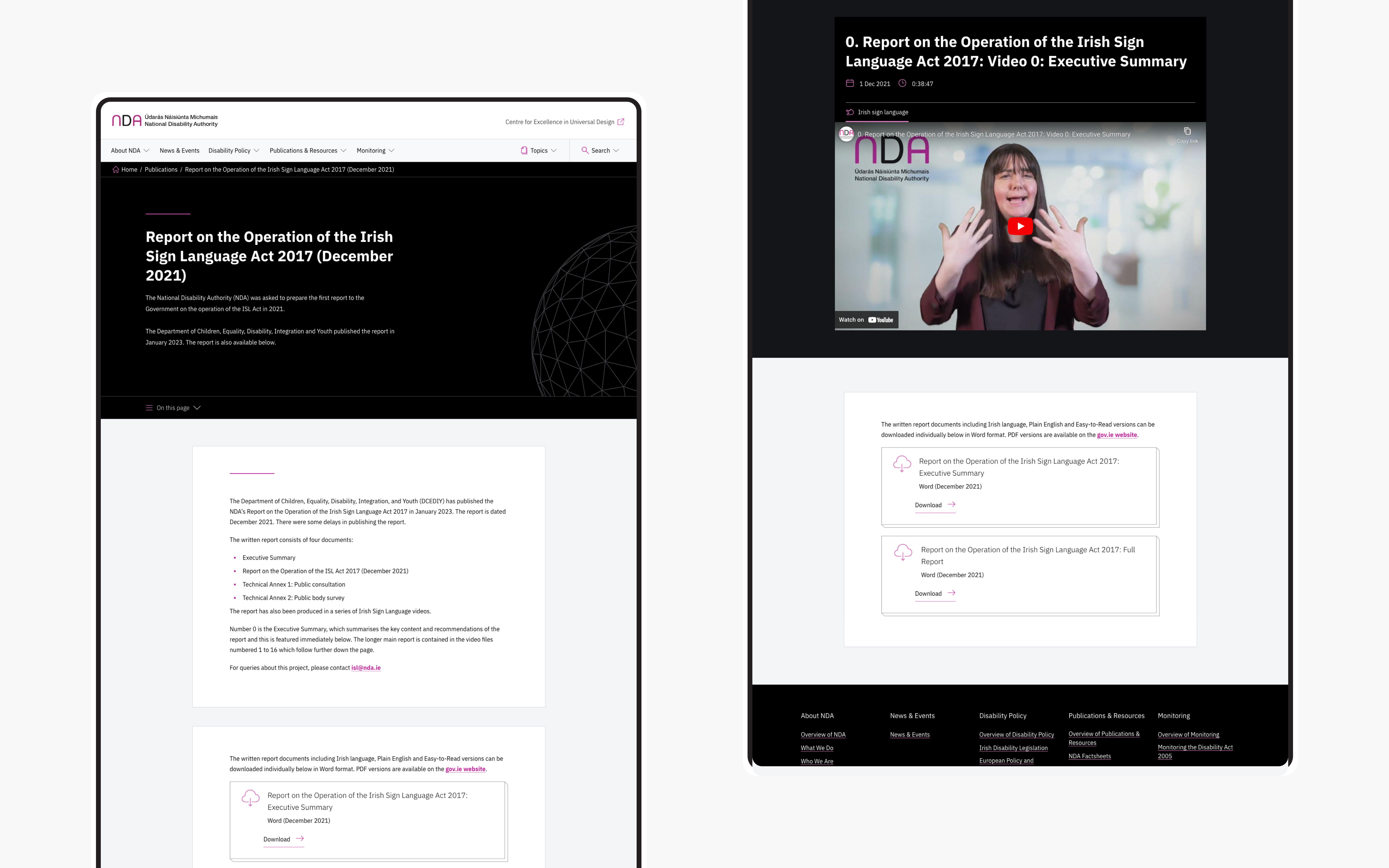
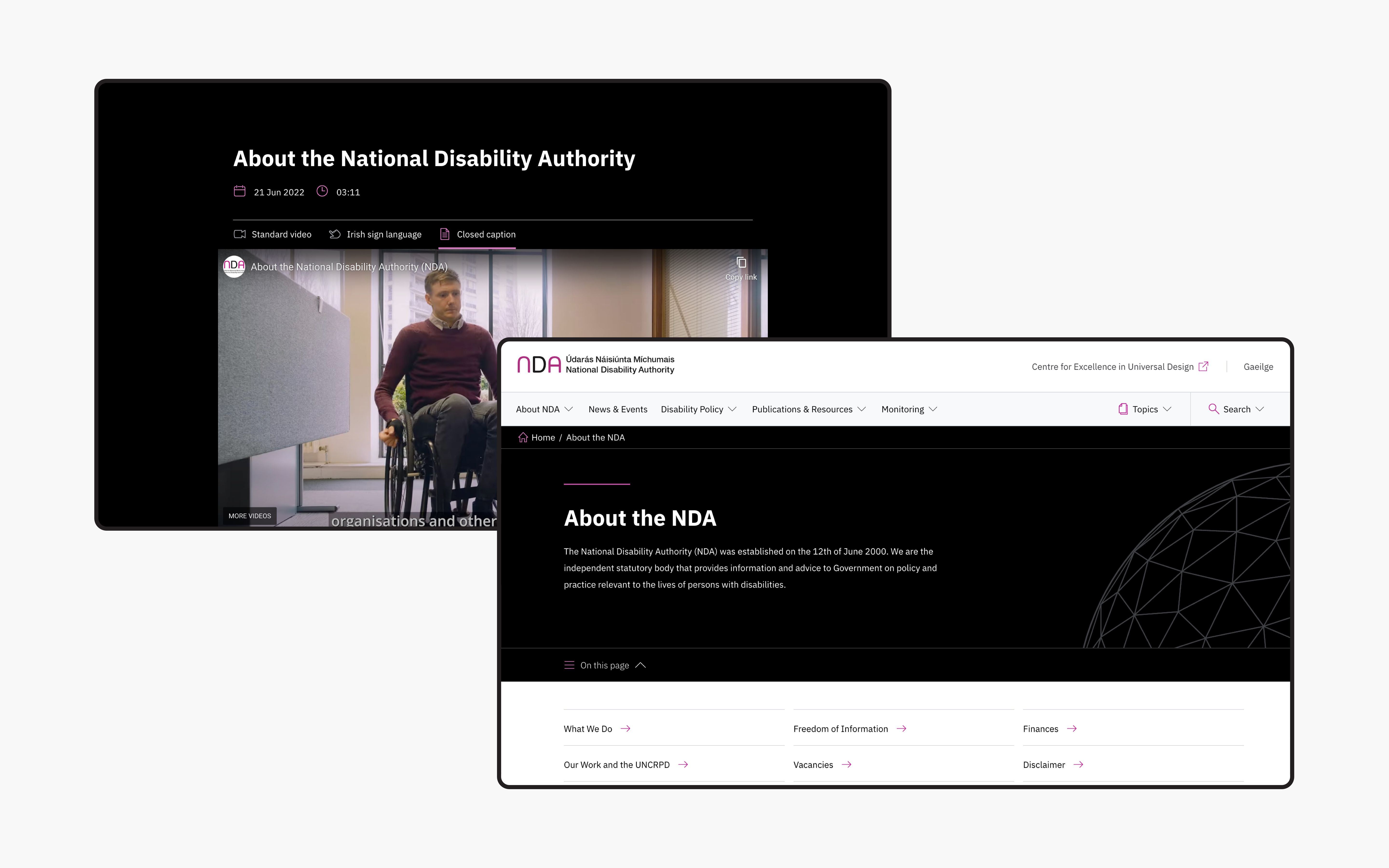
Die Vorgaben zur digitalen Barrierefreiheit sollten uns nicht in unserer Kreativität ausbremsen. Stattdessen sollten sie uns animieren, in neuen Bahnen zu denken und das Designen auf andere Art kreativ anzugehen. Unser Entwicklerteam sorgte für einwandfreien Code, den wir auf unterschiedliche Weise testeten, etwa mit Screenreadern (auch für die Alternativtexte) und im Hinblick auf Farbverhältnisse und Kontraste. Außerdem ist inklusives Webdesign oft eine Frage der Sprache: Die neue NDA-Seite umfasst eine Funktion, mit der sich auf die irische Sprache (Gälisch) umschalten lässt, und für Videos gibt es begleitend irische Gebärdensprache. Für die NDA hatten wir von Anfang an bei wirklich jedem Aspekt die „Barrierefreiheitsbrille“ auf, auch für die UX aufseiten der NDA. Folglich ist nun sogar das Content-Management-System barrierefrei. Die Richtschnur bei all dem waren die international vereinbarten Richtlinien für barrierefreie Webinhalte (Web Content Accessibility Guidelines, kurz WCAG).
Unsere Leistungen
- UX (User Experience)
- Informationsarchitektur
- Content
- CMS (Content-Management-System)
- Grafiken
- SEO (Suchmaschinenoptimierung)
Das Ergebnis
Eine Website für alle
Seit dem Launch Ende 2022 liefert der neue Onlineauftritt bereits beeindruckende Ergebnisse. Die Seite ist gänzlich responsiv und präsentiert sich auf allen Endgeräten wie gewünscht. Nicht zuletzt punktet sie dank einer optimierten Suchfunktion: eine Kombination aus Schnellauswahl zum Filtern von Infos und individueller Suchfunktion für die gesamte Seite. So lassen sich alle Materialien einfach anhand von Keywords finden, während auch die Option gegeben ist, mit wenigen Klicks themenspezifisch zum Ziel zu kommen. Es ist uns gelungen, eine Website zu konzipieren und auszugestalten, die in Irland tatsächlich das Maß der Dinge für digitale Barrierefreiheit ist. Das Projekt hat unser Design- und Entwicklungsteam spannend herausgefordert und weiter vorangebracht. Wir können nun eine Fülle von Erfahrungen und Erkenntnissen in weitere Projekte einfließen lassen. Denn dies ist klar: Inklusives Webdesign wird immer wichtiger.