Googelt man „Best Practices Webdesign“, stößt man auf reihenweise mehr oder weniger passende „Geheimtipps“. Doch welche dieser Methoden, dieser Vorgehensweisen sind wirklich die besten?
Wir bei Kooba haben ein Faible für das „Beiwerk“, also für Daten, Zahlen und all die Aspekte, bei denen manch andere Agentur sich dezent aus dem Staub macht. Wir vertrauen auf die Methoden, die sich auf Forschung zu menschlichem Verhalten und zu der Art und Weise stützen, wie Menschen bestimmte Komponenten aus der Webentwicklung anwenden.
Wir haben nicht nur permanent ein Auge auf die neuesten Trends im Digitaldesign und auf die einschlägige Forschung, sondern auch auf die Wirkung und Funktionsfähigkeit unserer eigenen Designs. Was die Erkenntnisse zur Psychologie des Webdesigns betrifft, stellen wir hier und heute das vor, was sich in unseren Projekten immer wieder bewährt und offenkundig gute Websitenutzungsraten begünstigt.
Der positive Negativraum
Vom Namen her vielleicht unvorteilhaft, doch in der Wirkung klasse: Negativ- oder auch Leerraum ist kraftvoll. Er gibt Gelegenheit zum Durchatmen. Klar, man möchte viel Information auf der eigenen Website unterbringen. Aber ehrlich: Es zeigt sich immer wieder, dass Informationen sich gegenseitig entwerten, wenn sie nicht optisch für sich stehen.
Es lohnt sich, genauer darüber nachzudenken, was wirklich auf der Website zu finden sein soll. Eine besondere Botschaft? Eine Produktpalette? Was auch immer es ist: Es braucht Platz, um wirken zu können.
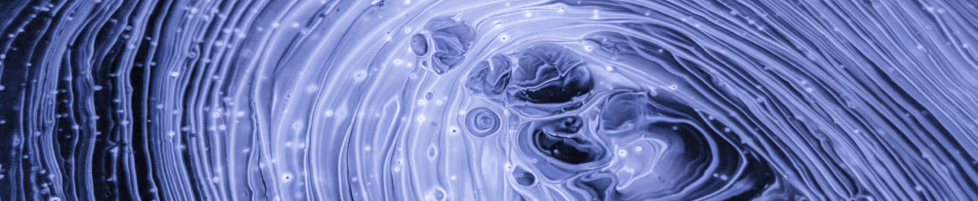
Bei unserem Beispiel Flipdish ist die Bildsprache zu den Produkten der heimliche Star. Wir haben den Negativraum so gestaltet, dass die mobile Ansicht für sich spricht und andere Elemente in den Hintergrund treten. So springt direkt ins Auge, was wahrgenommen werden soll: das Produkt.
Leerraum braucht übrigens nicht rein weiß zu sein. Es ist schlicht leere Fläche, vielleicht dezent gemustert oder in eine andere Farbe getaucht, die bestimmte Elemente in den Vordergrund treten lässt.
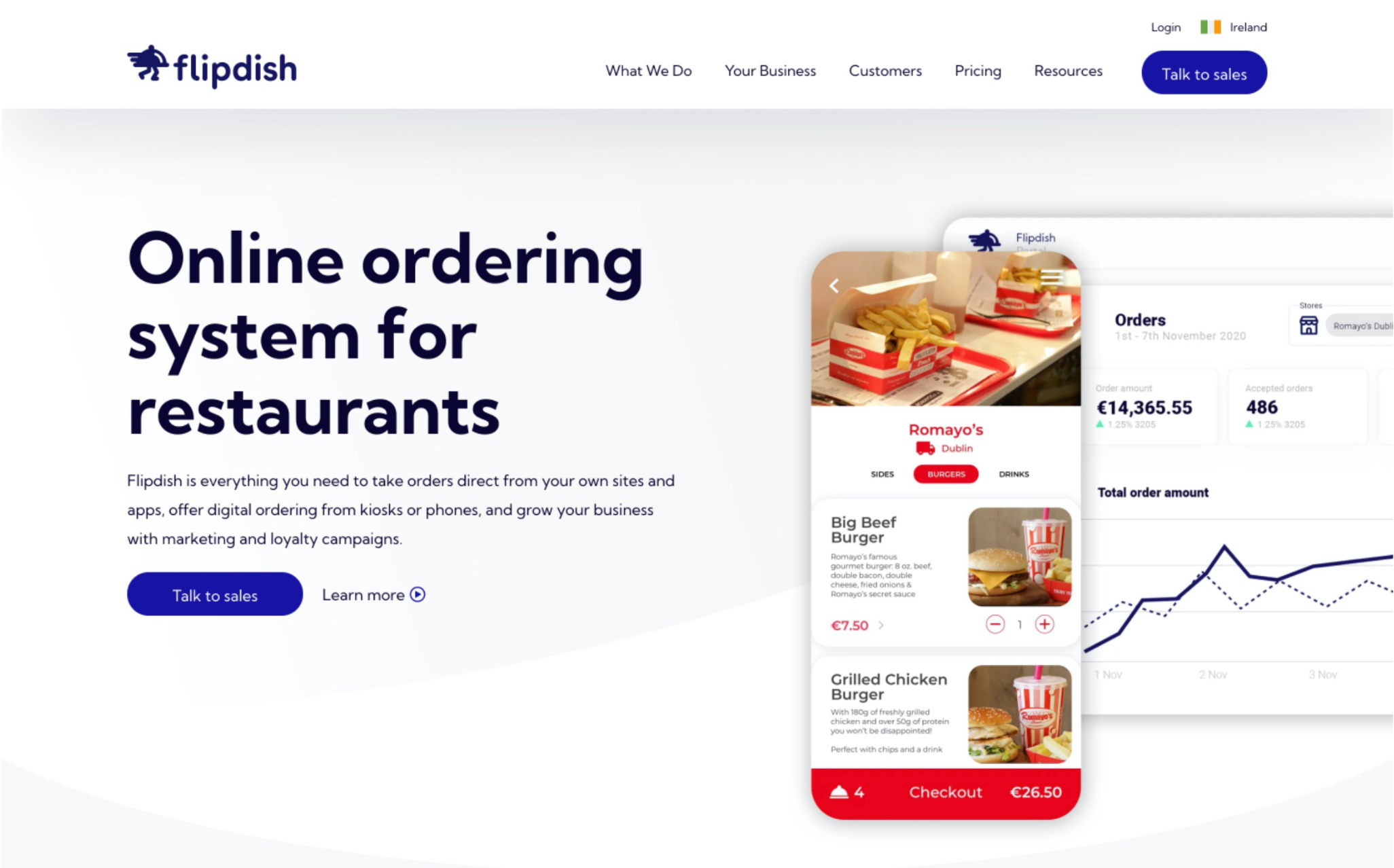
Ein weiteres Beispiel: Actavo. Bei dieser Seite hatte gestalterisch Vorrang, dass der Teamgedanke kurz und knackig betont wird.
Die gewichtige Aussage, frei im leeren Raum stehend, fällt sofort ins Auge. Man definiert sich als Team mit einem Ziel, und wer auf der Seite landet, nimmt dies unmittelbar wahr. Wenn wichtiger Text oder ähnliche Inhalte betont werden sollen, ist Negativraum ideal, denn er begünstigt die Leserlichkeit und verdeutlicht den Inhalt.
Die Macht der Bilder
Menschen neigen nicht nur dazu, sich Bilder besser als Worte einzuprägen, sondern unser Gehirn verarbeitet Optisches auch sage und schreibe 60.000 Mal so schnell wie Texte. Ein Bild sagt mehr als tausend Worte … Oder in diesem Fall sogar zigtausend? Wie auch immer: Entscheidend ist, dass Bilder auf Websites inhaltliche Bedeutung tragen. Sie können den Ausschlag dafür geben, ob eine Seite in Erinnerung bleibt oder nicht.
Bildsprache kann etwas bewegen. Sie kann Abstraktes und Greifbares ausbalancieren. Eines der Erfolgsgeheimnisse von Steve Jobs, dem Kopf hinter Apple, war, dass er Visualisierungen großschrieb. Sicher, die Apple-Produkte verfügen über eines der eindrucksvollsten Verarbeitungssysteme aller Zeiten. Doch es ist die schlanke iPhone-Ästhetik, die uns hilft, uns die Kraft und technische Raffinesse zu veranschaulichen.
Mithilfe von Visualisierungen lassen sich auch unterschiedlichste Sinneserfahrungen auf Bildschirmen darstellen.
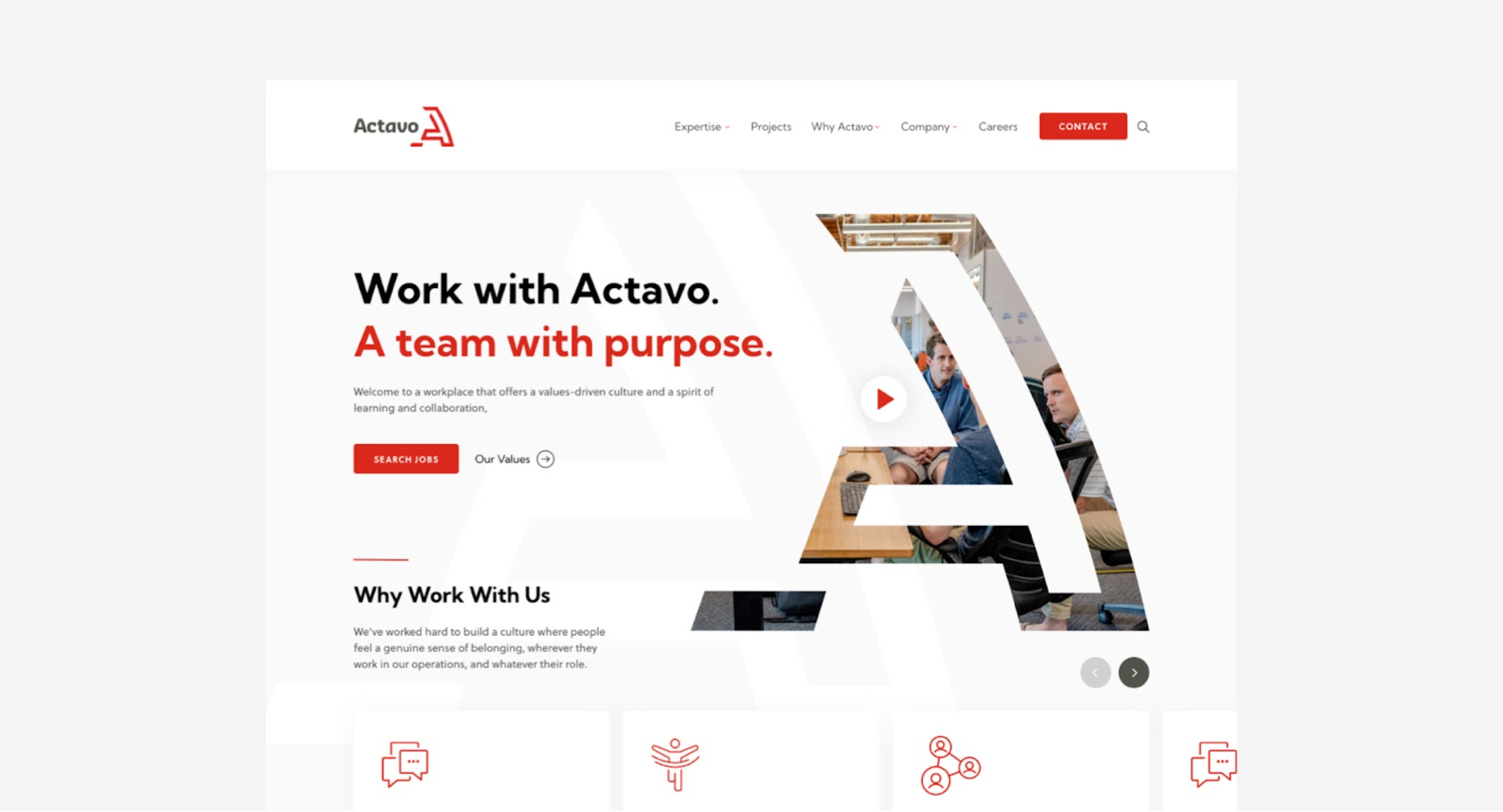
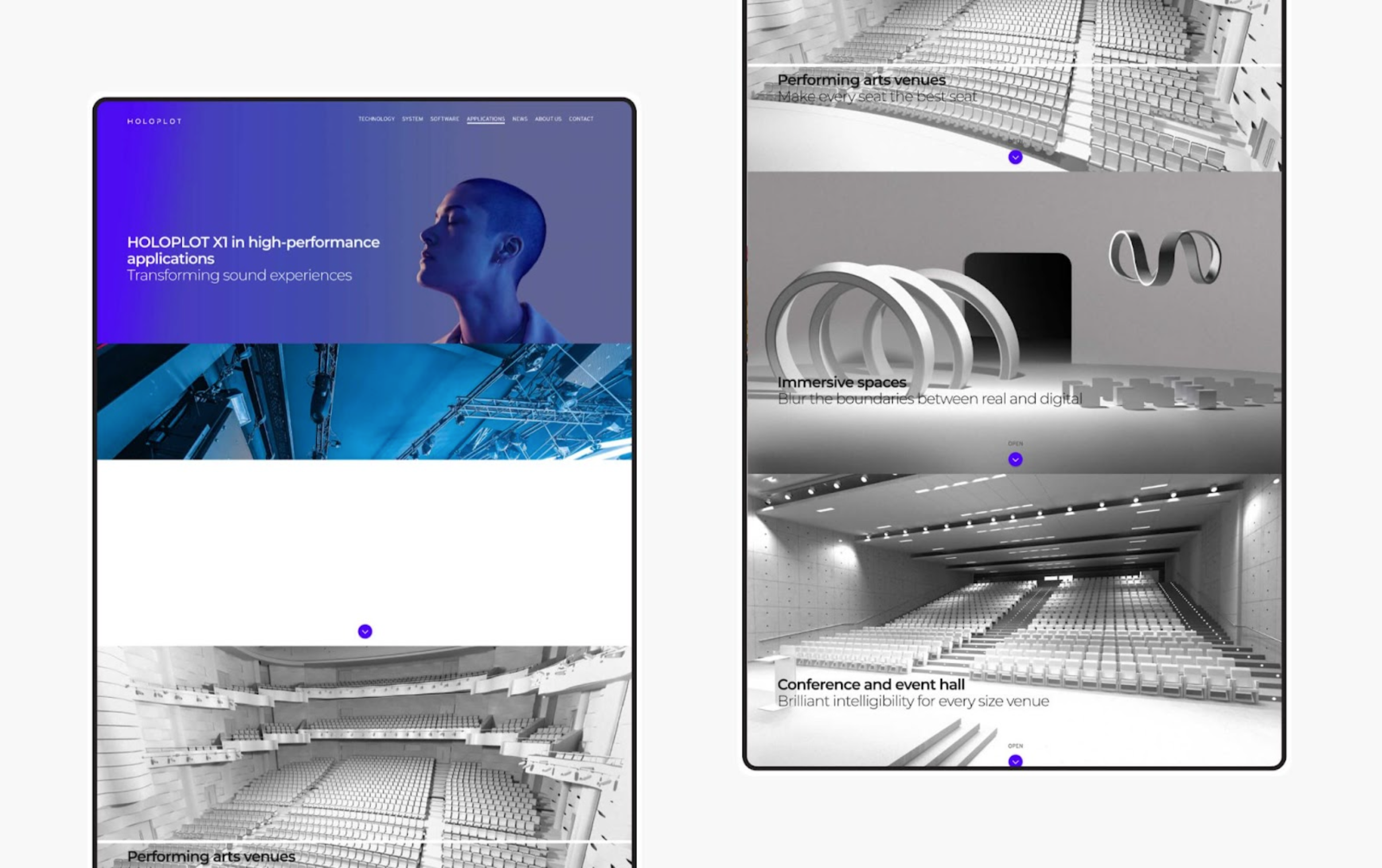
HOLOPLOT, ein Audiotechnologieunternehmen, suchte unsere Hilfe bei einer ungewöhnlichen Herausforderung: Klangerlebnisse visuell darstellen. Uns wurde bewusst, dass die Audiolösungen des Berliner Unternehmens extrem immersiv sind. Es ging nicht einfach nur darum, die Technik abzubilden. Vielmehr sollte das Erlebnis der HOLOPLOT-Soundqualität beworben werden.
Unser Ausgangspunkt war der Fokus auf das Produkt selbst und auf das, was es kann. Es kann Atmosphären formen. Es kann einen an reale und imaginierte Orte versetzen. Durch Kombinationen von bildlichen Darstellungen des physischen Produkts und abstrakten Szenen konnten wir diese Klangerlebnisse auf die sprichwörtliche Leinwand bringen. Beeindruckend, oder?

Das „Schema F“
Nein, wir meinen hier nichts bürokratisch Routinemäßiges, Gedankenloses. Es geht uns um die optische Schablone, die Form des F.
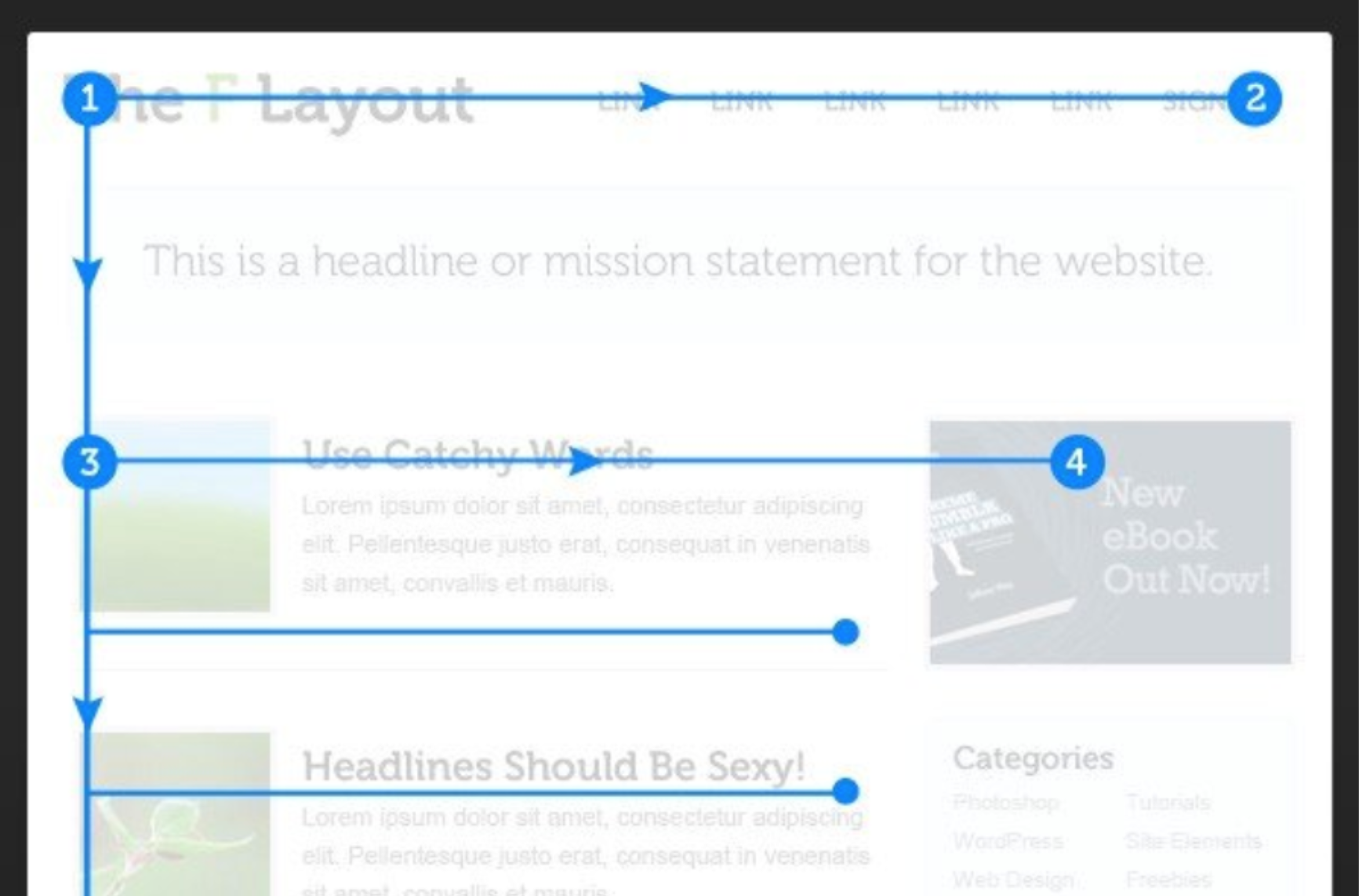
Das menschliche Auge „scannt“ Informationen von Natur aus nach diesem Schema: zunächst oben von links nach rechts über die Gliederungsebene, also dem oberen Querstrich des Buchstabens folgend, dann auf der linken Seite nach unten, dem vertikalen Strich des F folgend, auf der Suche nach interessanten Aspekten. Wo es auf etwas Interessantes stößt, folgt das Auge dem Text (somit wieder von links nach rechts), der in der Regel eher kurz ist, also so wie der mittlere horizontale F-Strich. Anschließend wandert der Blick links weiter nach unten, die F-Form abschließend.
Im Wissen um diese Gepflogenheit lassen sich bestimmte Aspekte bzw. Inhalte auf Websites geschickt in den Fokus der Aufmerksamkeit rücken. Um vom F-Muster zu profitieren, gilt es, auszuwählen, welche Informationen die Websitebesucher:innen sehen und welche drei oder vier Aspekte sie bewusst wahrnehmen sollen.
Punkt 1 markiert den Ausgangspunkt des „scannenden“ Blicks, üblicherweise ein guter Platz für ein Logo. Normalerweise schwenkt der Blick von dort nach rechts bis hin zu Punkt 2, sodass sich die Navigationsleiste dort oben gut macht. In der Regel schenken Menschen dem die größte Aufmerksamkeit, was am Anfang bzw. am Ende dieser Linie platziert ist. Das macht die rechte obere Ecke zu einem günstigen Punkt für den primären oder sekundären CTA-Button, vielleicht auch betont durch eine eigene Farbe.
Als Nächstes ist Text für den zweiten Querstrich des F gefragt, für die Linie von Punkt 3 zu 4. Und schließlich muss am Fuß der Senkrechtlinie der primäre CTA-Button erscheinen.

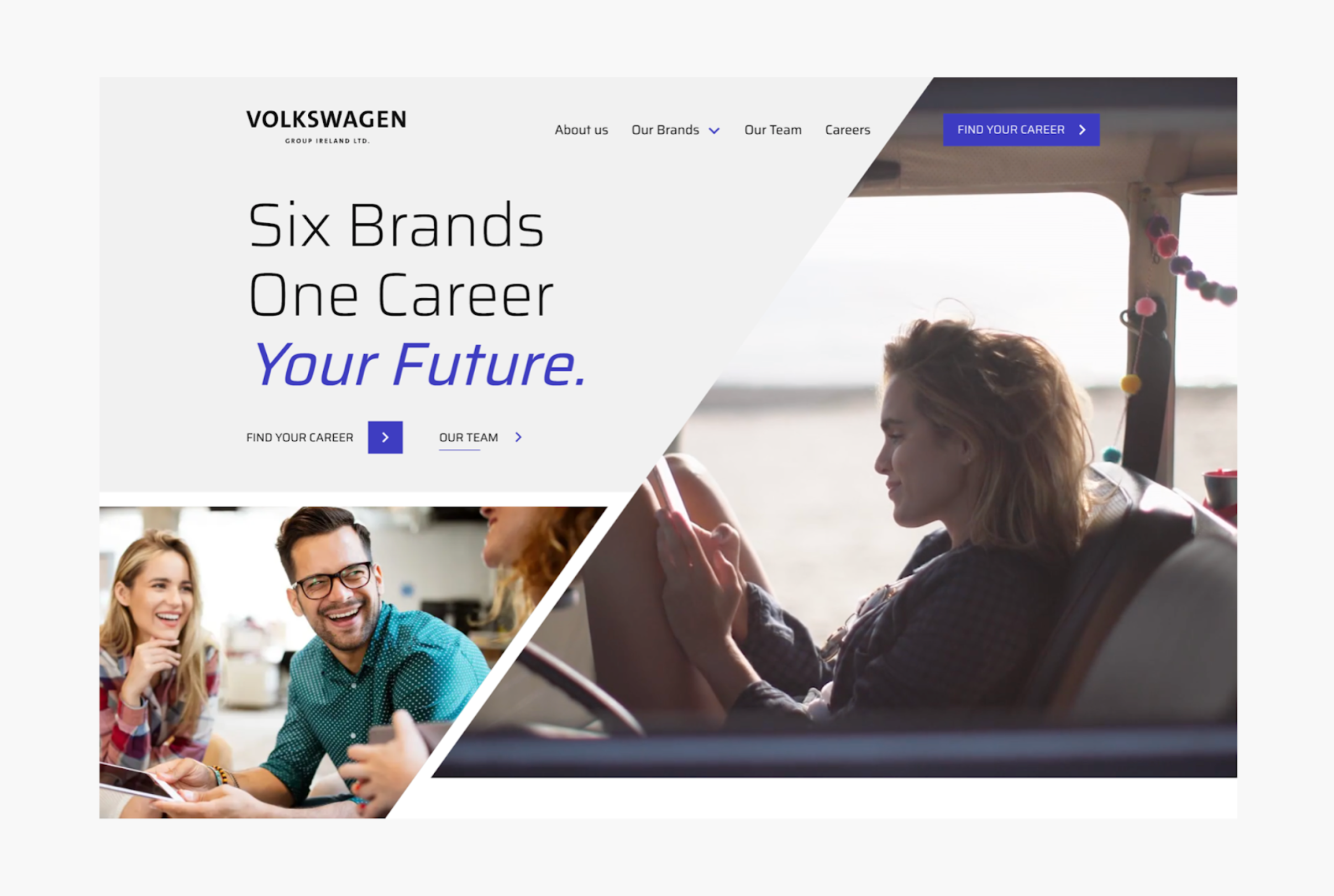
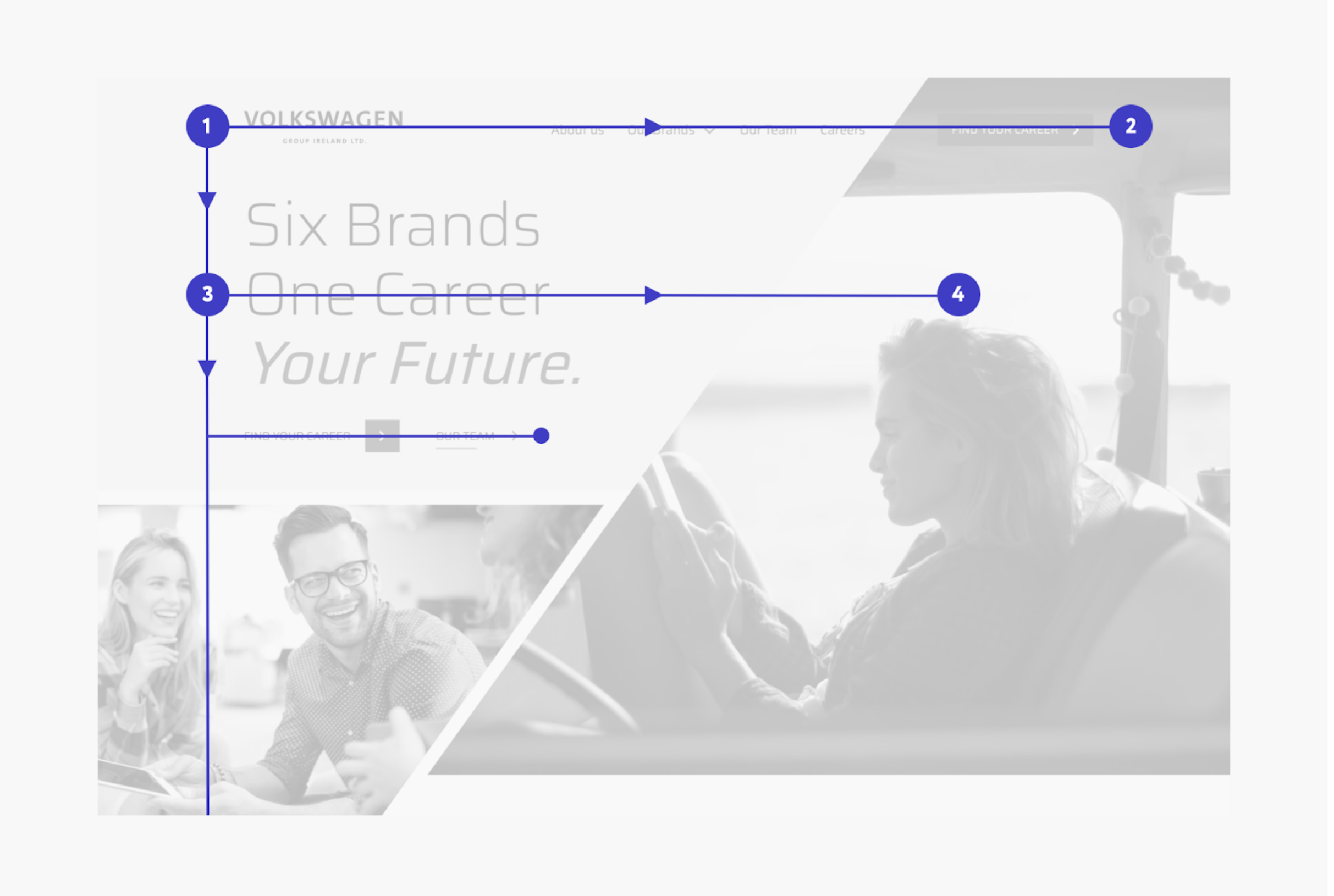
Wir haben die VW-Karriereseite nach der F-Struktur gestaltet: Links oben ist die Wort-Bild-Marke platziert. Von dort wandert der Blick der Zielgruppe nach rechts hin zum Button mit Karriereoptionen, ganz der Nutzerintention entsprechend. Darunter: die Überschrift, fett, aber etwas kürzer als die Navigationsleiste. Sie thematisiert den Sinn und Zweck der Seite. Zu guter Letzt, also unten: Der Blick landet auf dem „Find your Career“-Button, über den sich die aktuellen Stellenausschreibungen öffnen. Alle Informationen, die Volkswagen Irland als wichtig hervorheben wollte, liegen auf dem Pfad, dem das Auge beim Betrachten der Seite üblicherweise folgt.
Vermutlich „scannen“ Besucher:innen Deiner Website deren Inhalte auch nach diesem Muster. Halt ihnen also einfach vor Augen, was sie bewusst wahrnehmen sollen!
Zusammengefasst
Mit diesen drei bewährten Hebeln aus unserem Webdesign-Werkzeugkasten können Websites ziemlich zuverlässig fesseln. Doch darauf ruhen wir uns nicht aus. Wir gehen ständig den neuesten Erkenntnissen über psychologische Kniffe im Webdesign auf den Grund und lassen sie in unsere Arbeit einfließen.
Häufig werden wir um Unterstützung gebeten, da es gilt, User:innen besser zu verstehen – wer sie sind, wie sie agieren und wie man sie zu Interaktionen mit dem digitalen Auftritt verleiten kann. Unsere Webdesign-Arbeit erwächst aus unserem Wissen um menschliche Gewohnheiten und Verhaltensweisen.
Wir würden liebend gern mit Dir vertiefen, wie sich der Erfolg Deines Unternehmens mit diesem psychologischen Wissen steigern lässt. Lass von Dir hören!